本記事の内容
本記事は、基本情報技術者試験におけるプログラムの性質と種類及び頻出言語について情報及びコンピュータの素人目線から説明する記事です。
本記事を読むに当たり、特別必要な知識はありません。
前回の記事(アルゴリズム)は以下をご覧ください!

イントロ
プログラムという言葉は昨今聞き馴染みがあるかもしれませんが、一体何者でしょうか。
一言で述べれば
コンピュータに対する命令書
です。
コンピュータは、我々が書いたプログラム(命令書)に従い、処理を実行します。
基本情報技術者試験では、プログラムに関する内容として「再帰(リカーシブ)」と「再入可能(リエントラント)」の2つの性質と、プログラム言語の種類である「JacaBeans」「Javaアプレット」「 Javaサーブレット」が頻出のようです。
プログラムの性質
基礎理論編その3-3で述べたの再帰も性質の一つです。
ここでは基本情報技術者試験に頻出の代表的性質を4つ紹介します。
- 再帰(リカーシブ)
- 再入可能(リエントラント)
- 再配置可能(リロケータブル)
- 再使用可能(リユーザブル)
先程、「再帰と再入可能が頻出」と述べましたが、実のところ基本情報技術者試験で問われるのは「再帰と再入可能の2つだけ」のようです。
ゆえに、本記事ではその2つだけを紹介します。
再帰(リカーシブ)
これはすでに述べているので、復習程度に留めます。
再帰とは、プログラム実行中に自分自信を呼び出す事ができる性質を指します。
再帰は「繰り返し」という意味です。
この性質を持つプログラムを「再帰プログラム」といいます。
再入可能(リエントラント)
再入可能
再入可能(リエントラント)とは、複数のプログラムから同時に呼び出されても正しく動作する性質である。例えば、プログラムAとプログラムBが同時にプログラムCを呼び出したときに、プログラムCが正しく動作すれば、プログラムCは再入可能プログラムであると言います。

「例は?」と思うかも知れませんが、これだけ知ってれば良いようです。
名称に「Java」が含まれる用語
最も有名なプログラムの言語の一つに「Java」があります。
実は、名前にJavaが着く用語がいくつかあり、混同しやすいため試験にも頻出です。
特徴を把握することをおすすめします。
| 用語 | 説明 |
| Java | コンピュータの機種やOSに依存せずソフトウェアを開発できるプログラム言語 |
| Javaアプリケーション | Javaで書かれたアプリケーションソフトウェア |
| Javaアプレット | サーバーからダウンロードして、クライアント側のWebブラウザ(※後の記事で)上で実行されるJavaで書かれたプログラム。 クライアント側へ転送されて実行されるプログラムを「アプレット」という。 |
| Javaサーブレット | サーバー上で実行される、動的Webページ(後の記事で)を作るためのJavaで書かれたプログラム。 動的処理(ユーザーの要求に合わせてその都度ことなる Webページを表示する処理。ex.Amazonのオススメ欄など)を実現する際に利用する。 |
| JavaBeans | Javaのプログラムにおいて、よく使われる機能を部品化、再利用できるようにコンポーネント化するための仕様。 |
| JavaScript | 動的なWebページを作るためのプログラム言語。 「Java」と名前は似ているが、全く別物のプログラム言語。 |
その他の言語
本章では、先に解説したJava以外の言語について述べます。
基本情報技術者試験では、「XML、CSS、Ajax」の3つの用語が頻出です。
そして、出題傾向が明確故、コスパが良い分野です。
HTML
いきなりXMLでもCSSでもAjaxでもない言語を持ち出しましたが、上記3つを知る上でHTMLを知る知らないでは大きく異なると思いますので、ざっくりではありますが、HTMLから述べます。
HTML
HTML(HyperText Markup Language)とは、Webページを作成する際に利用されているマークアップ言語を指す。ここで、マークアップ言語とは「Webサイト文章といったテキストに目印付けを行い、コンピューターに認識させるための言語」です。
本ブログも部分的にHTMLを使って書いています。
HTMLでは、タグと呼ばれる要素を用いてWebページの論理構造や文字要素を指定します。
論理構造というのは、そのWebページに「どのような要素があり、またそれがどのような関係性を持っているか」を示すものです。
イメージが湧きにくいと思いますので、例を挙げます。
<html>
<title>たいとる</title>
<body>本文</body>
</html>上記において< >で囲まれた文字をタグと言います。
上記のHTMLをテキストエディタなどで書き、「test.html」など拡張子をhtmlにして保存し、それをブラウザで表示してみるとわかりやすいかも知れません。
もっと簡単にイメージが湧くのは、chromeで
- mac:⌘-Option-U
- windows:Ctrl + U
を押下していただければ、htmlのソースコードが見れます。
XML
XML
XML(eXtensible Markup Language)とは、HTMLとは異なり、個々人自身が定めたタグを使ってデータを記述するマークアップ言語を指す。Extensibleというのは拡張可能という意味です。
つまり、XMLの場合は「タグを自分で定めることができる(拡張できる)」ということを表しています。
HTMLの用途がWebページの作成であるのに対し、XMLの用途は「Web上でデータを交換すること」です。
<生徒>
<生徒番号>123</生徒番号>
<名前>オノコウスケ</名前>
<電話番号>090-XXXX-YYYY</電話番号>
</生徒>こんな感じです。
最も、私は生徒ではないのですけどね。
XMLの場合も、HTMLと同様にして、タグを使ってデータを記述します。
こうすることで、Web上でデータをやり年できるようになります。
また、XMLのメリットは、人間とコンピュータの双方が読みやすい形式であることです。
| 言語 | 記述対象 | 記述方法 | 用途 | 独自タグ |
| HTML | 論理構造 | タグ | Webページ作成 | 不可 |
| XML | 論理構造 | タグ | データ交換 | 可 |
CSS
CSS
CSS(Cascading Style Sheets)とは、HTMLの文章の文字の大きさ、文字の、行間などのデザイン(視覚的表現)を指定する言語である。とどのつまり、CSSというのはHTMLでWebページを作成する際、デザインを司る言語ということです。
本ブログでも部分的にCSSを使っています。
Webページは通常、HTMLとCSSの2つを使って制作します。
実は、CSSはデザイン部分をHTMLファイルから切り取ったようなものなので、使わなければならないということではありません。
ただ、HTMLとCSSを使い分けることで、「論理構造」と「視覚的表現の情報」を切り分けることができるのです。
例えば、以下です。
color:#333333; →色の指定
font-size:12pt; →文字の大きさの指定Ajax (あじゃっくす)
Ajax
Ajax(Asynchronous JavaScript and XML)とは、Webおえー事情で画面を切り換えることなく、動的なユーザーインターフェースを実現する技術である。画面遷移
Ajaxの技術を利用していない従来のWebページでは、以下の2つの処理を行ってブラウザに表示する情報を更新していました。
- サーバーと通信して、次のWebページを取得する
- 取得したWebページをブラウザ上に表示する
上記のように、ブラウザに表示するWebページを切り換えることを画面遷移と言います。
Googleのトップから、なにか単語を入力して検索したときに出る検索結果の画面へ切り替わるというのも画面遷移です。
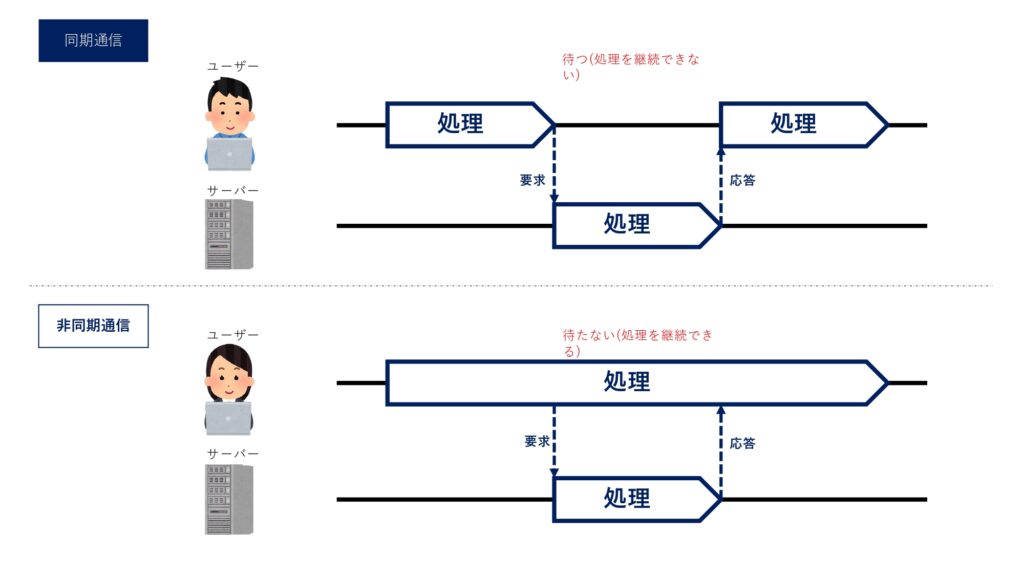
同期通信と非同期通信
画面遷移でWebページが切り替わる方法では、ユーザーは画面遷移が完了するまで(サーバー次のWebページを取得し、ブラウザ上に表示するまで)、新しいWebページを閲覧することが出来ません。
このように「サーバーの処理が完了するまで次の処理に進まない方式」を同期通信といいます。
同期通信ではユーザーがWebページのボタンを押すたびにWebページが切り替わるのを待つ必要があるため、使い勝手がよくありません。
そこで登場したのがAjaxです。
AjaxはJavaScriptとXMLを使うことでユーザからは見えないところでサーバーとつうしんを実現する技術です。
この技術によってサーバーの処理が完了するのを待つことなく、新しい異データを受信できます。
ゆえに、Webページが切り替わるのを待つ必要もなくなります。
このように「サーバーの処理が終わるのを待たずに次の処理に進む方式」のことを「非同期通信」といいます。
ちなみに、Ajaxの先頭のAはAsynchronous(非同期)の頭文字です。
同期通信、非同期通信
- 同期通信 サーバーの処理が完了するまで次の処理に進まない方式
- 非同期通信 サーバーの処理が終わるのを待たずに次の処理に進む方式

復習問題
XMLの特徴として、最も適切なものはどれか。
- XMLでは、HTMLに、Webページの表示性能の工場を重な目的として機能を追加している。
- XMLでは、ネットワークを介した情報システム間のデータ交換を容易にするために、任意のタグを定義することができる。
- XMLで用いることができるすたいる言語は、HTMLと同じものである。
- XMLは、SGMLを基に開発されたHTMLとは異なり、独自の仕様として開発された。
答え
2結
今回は、基本情報技術者試験におけるプログラムの性質と種類、頻出言語について、情報及びコンピュータの素人目線から説明しました。
問題が解けるということに重きを置き説明しました。
質問、コメントなどお待ちしております!
どんな些細なことでも構いませんし、この記事に限らず、「定理〇〇の△△が分からない!」などいただければお答えします!
Twitterでもリプ、DM問わず質問、コメントを大募集しております!



コメントをする