本記事の内容
本記事は「GitHubでの画像の管理の方法」についての一例を述べる。
「解説や説明は抜きに、手っ取り早くやり方が知りたい」という方はちゃちゃっと解決したいを参照のこと。
また、詳しい説明はやり方を参照のこと。
序
GitHubの利用目的のうち主要なものは「コードを管理する」ことであるが、GitHubには「マークダウン形式のファイルを出力できる」という特徴がある。
このマークダウン形式のファイルを作成することによってより見やすい資料を作ることができる。
マークダウン形式には画像(pngかjpg形式)を挿入することもできるが、その場合画像をGitHubにアップロードしなければならない。すなわち、ディレクトリの構造をわかりやすくするため、画像のみからなるディレクトリ(仮に画像ディレクトリと呼ぶ)をリポジトリ内に作成する必要があるのである。
しかしながら、読者はあくまで本文を読むのであって、添付されている画像そのものを参照することはまず無い。
加えて、画像ディレクトリがリポジトリ内にある状態だとgit cloneを実行すると当然画像ディレクトリもcloneされるわけだが、
これは不要である。
さらに、リポジトリ内で管理するディレクトリが増えれば増えるほどどこに何があるのかが不透明になってしまう。
故に画像のディレクトリは邪魔である。
本記事ではそれの解決方法の1つを提示するものである。
結論
結論は非常にシンプルで、「画像のみを管理する新しいブランチを作成し、その新しいブランチから画像を引っ張ってくる」という手法である。
※間違った手法
「画像のディレクトリを見えないようにすれば良いのだから、.gitignoreに画像ディレクトリのパスを追加すれば良いのでは?」と思うかもしれないが、実はこれは間違いである。
というのも、.gitignoreに記述されたパスのディレクトリやファイルは完全にgitの管理の対象外になってしまうため、マークダウン形式の資料に画像を添付することができなくなってしまう。
やり方
では、この節では具体的にどうすれば良いのか、ということを解説する。
今回は、imgという名前の画像を管理するためのブランチを作成し、そこにtestpic.pngという画像を追加し、test.mdというファイルにtestpic.pngを表示させる。
空のブランチを作成
画像のみを管理するための空のブランチを作成する。画像のみを管理するブランチであるので、画像ディレクトリ以外は不要なため、空のブランチを作成する。
具体的には次を実行する。
git checkout --orphan img
--orphanオプションをつけることで、元のブランチのコミットなどを引き継がない、ある種の孤立したブランチを作成することができる。imgについてはブランチの名前だが、基本的にどんな名前でも良い。
しかし、画像を管理するブランチであるということがひと目でわかるような名前にするのが望ましいだろう。
※豆知識 orphanとは孤児を意味する単語である。
不要な既存ファイルの削除
--orphanオプションを作ることでどのブランチとも関連がないブランチを作ることはできるのだが、既存のファイルやディレクトリは引き継ぐ。
画像のみを管理するブランチを作りたいので、既存のファイルやディレクトリは不要であるからそれらを削除する。具体的には次を実行する。
git rm -rf .
-rfオプションは-rオプションと-fオプションを同時に行うオプションである。-rオプションはディレクトリを再帰的に削除するという意味で、-fオプションはコミット前やインデックスに追加する前のファイルであっても削除するという意味である。.は全てのディレクトリやファイルを対象とする、という意味である。
すなわちgit rm -rf .は「否応無しに全て削除せよ」という意味である。
追加したい画像をディレクトリ内に持ってくる
先程作った画像のみを管理するブランチに追加したい画像を作業ディレクトリ内に持ってくる。
これはmvコマンドを使っても良いし、コピペしても良いし、どのような方法でも良い。
実のところ、これができれば後はaddしてcommitしてpushするだけである。
※補足
- 筆者はUbuntuを使っているので、Ubuntu特有なのかもしれないが驚いたことを記す。ターミナルで、
git checkout ブランチ名を実行すると、ファイルアプリ(と呼ぶべきか定かではないが)がそのブランチのディレクトリ構成を認識し、反映してくれる。つまり、masterブランチにいる状態で、git checkout imgを行うとファイルアプリの画面が更新されるのである。この機能は知らなかった。 - 「追加したい画像をディレクトリ内に持ってくる」とあるが、それをやると、
imgブランチだけでなく全てのブランチで画像が追加されたことになってしまうのでは?
と思うかもしれないが、実は問題無い。これはgit commitコマンドの役割を考えれば良いのである。
というのも、git commitはインデックスに追加されたファイルをローカルに反映するコマンドであり、それはgit commitを実行したローカルブランチに対して行われるからである。
つまり、単に画像をディレクトリに追加するだけでは全てのブランチに対して変更が適用され、imgブランチ以外にも画像は追加されるのだが、imgブランチ内でgit commitすることによって、その変更はimgブランチ内だけのものとなるため、imgブランチ以外ではその画像を追加したという変更は反映されないのである。
持ってきた画像をインデックスに追加する
持ってきた画像をgitでの追跡対象にするために、画像をインデックスに追加する。つまりaddするわけである。具体的には次を実行する。
git add testpic.png
※画像の形式はjpgでも良い。
これを実行することで、対象の画像がインデックスに追加される。
変更内容ローカルに反映させる
変更内容をローカルブランチに反映させる。つまりcommitする。具体的には次を実行する。
git commit -m "new-picture"
コミットメッセージは何でも良いのだが、ひと目で画像を管理するためのレポジトリを作ったということと、画像を追加したことがわかるようなコミットメッセージが望ましいだろう。
とはいうものの、筆者は少し怠けてしまって適当なコミットメッセージにしてしまった。
変更内容リモートに反映させる
変更内容をリモートリポジトリに反映させる。つまりpushするわけである。具体的には次を実行する。
git push origin img
これで、新しく作った画像のみのブランチと対象の画像がリモートリポジトリに反映される。
画像の表示方法
上述の小節では、画像を管理するための空のブランチを作成し、そのブランチに画像を追加し、その内容をリモートブランチに反映させた。
本小節では「画像を管理するためのブランチからどのようにしてマークダウン形式のファイルに画像を表示させるのか」を解説する。
画像のURLのコピー
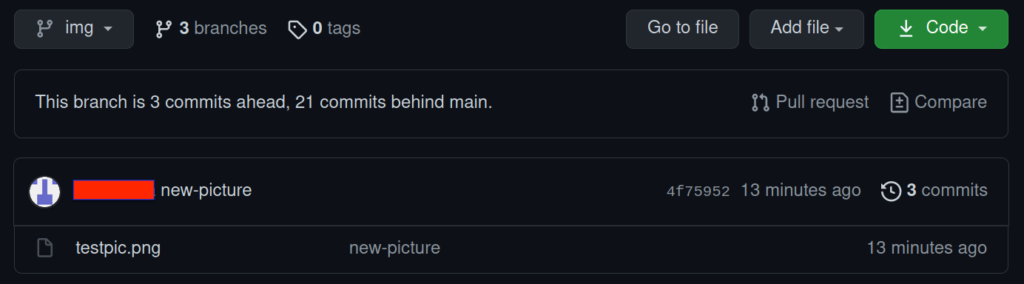
さて、前小節までのことを行っていると、GitHubのページにはこのように表示されているはずである。

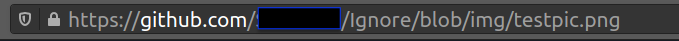
この画像において、testpic.pngをクリックすると、画面にさきほどpushした画像が表示される。このときブラウザの上部にURLが次のように表示されているはずである。

※黒字で伏せているのは、筆者のGitHubのユーザー名である。
実際に画像を表示
画像を表示したいブランチのマークダウンファイルの表示したい場所に次のように書けば良い。

今回の場合は
/Ignore/blob/img/testpic.png)
と書く。
ちゃちゃっと解決したい
解説は解説で役立つが、細かいことは抜きにして結局のところ何をすればいいのか?ということの方が気になる方もいらっしゃることだろう。
そこで、ここでは具体的に何をすればよいかということを細かい説明抜きに記す。
前節を読んでいただいた方はまとめとしてこの節を読んでいただければと思う。
基本的には箇条書きに書かれていることを実行すれば良いように書いている。 設定
testpic.pngという画像ファイルをimgという名前のブランチで管理する。
git checkout --orphan imgを実行。
空のブランチを作成。git rm -rf .を実行。
引き継いだファイルやディレクトリを削除。
追加したい画像を作業ディレクトリ内に持ってくる。mvコマンドを使っても良いし、マウスを使ってもいいし、コピペしてもいい。git add testpic.pngを実行。
画像の形式はpngかjpg。git commit -m "コミットメッセージ"を実行。git push origin imgを実行。testpic.pngをを表示させたいマークダウンファイルにと書くことで画像を表示。
画像のURLについては7-1.画像のURLのコピーを参照。- おしまい。
この節を読んでも分かりにくい場合(筆者の責任であるが)やり方を参照されたい。
結
今回は「GitHubで画像を管理する際の1手法」について記した。
最初に書いた通り、画像を管理するための新しいブランチを作成し、そのブランチから適宜使う画像のURLを引っ張ってくることによって画像を表示させる、
というのが本記事の結論である。
具体的に実行する内容もシンプルである。
個人的にはこの手法は素晴らしいと思う。画像を管理するための新しいブランチを作るなど全く思いつかなかったが、実行内容がシンプルでわかりやすいところが良い。
